はじめに
この記事はFUN Advent Calendar 2017 6日目の記事です.昨日は tkr1205 さんでした.
どうも tenjoufire です.普段はC#を主に利用して研究とか進めてます.某プロジェクトのある方に誘われてAdventに登録しましたが,公開する手段が無いということで過去に作成したサイトを復元するところからやりました.URLからも推測できるように,このサイトはMicrosoftAzure上にあります.投稿から3日ぐらいはApp ServiceのプランをFreeからBasic1にしておくので快適にページがロードできると思います. Freeになりました.(Qiitaとかで書かない理由はこの記事に技術的なことが一切存在しないからです)
内容
- Hololens触ってみたけどすごいなこれ
- なんか作りたい
本編
時代はHololens
先日Microsoftから衝撃的な発表がありました.Kinectの生産が終了してしまいました.
日本でも故Kinectを惜しむ様子が確認できました.
kinectを愛する、お世話になった有志たちが十数名
MicrosoftKinect儀葬儀会場で
故kinectとの思い出を語り合っております。 pic.twitter.com/YwXF4EkUvZ— 光輝@220万欲しい (@koukiwf) 2017年11月4日
Kinect葬儀会場ではKinectセンサーとの仲を確認しながら、故人とのお別れをしています。#インタラクティブお葬式 pic.twitter.com/vV2VY6G1Pd
— 坪倉輝明@メディアアーティスト (@kohack_v) 2017年11月4日
このことは,depthセンサーを使った製品はKinectからHololensへとシフトしたとみなしてもよいでしょう.まさにHololensの時代がやってきたのです.そこで早速某研究室の方にHololensを頼んだところ購入していただいたので,触ってみた感想を書きたいと思います.
いざ開発
”HoloLens Developer Edition および Commercial Suite は、消費者契約法第 2 条において消費者にあたらない開発者向けのみの販売となっています。商品とその関連サービスおよびサポートは英語のみでのご提供となっています”
と書かれているようにまだ開発者向けにしか展開されていないようです.また公式のサポートは英語のみですが,公式のチュートリアルがかなり充実していたり,数少ないですが日本の有志の方々が日本語で解説を書いてくださったりしています.
とりあえず公式の指示に従ってツール類を導入しました.Unity2017.1が指定されていますが2017.2でも大丈夫そうでした.筆者の環境は
・Windows10 Pro
・Unity2017.2.0f3 Personal
・Visual Studio 2017 enterprise とUWP系のSDKもろもろ
となっております.CPUやGPUもそれなりのが求められるのでデスクトップでの開発をおすすめします.(筆者はラップトップで開発をしているがNVIDIA GTX1060を搭載しているので問題がないようです)
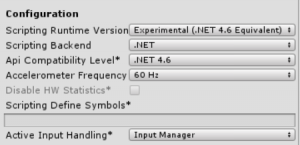
Unityの設定も公式チュートリアルに従って行いました.1点異なる点としてはEdit -> Project Settings -> Player の Other Settings -> Configuration -> Scripting Runtime Version を .NET4.6に変更する点が挙げられます.

最近(Unity2017か5.6ぐらいから?)UnityのC#も.NET4.6に対応したということでC#を普段よく書く身からするとぜひとも設定したい項目です.ちなみに以前Unityを利用していたときは.NET3.5までしか対応していませんでした.
とりあえず何を作ったか
デモ動画
<流れ>
Hololens周辺の空間をマッピング
↓
マッピングが完了すると画面を追いかけるCubeが赤から緑色に変化
↓
CubeをFloorの上に持っていきGazeをCubeにあわせてAir-TapをするとUnityちゃんが出現
↓
UnityちゃんをAir-Tapするとアニメーション再生
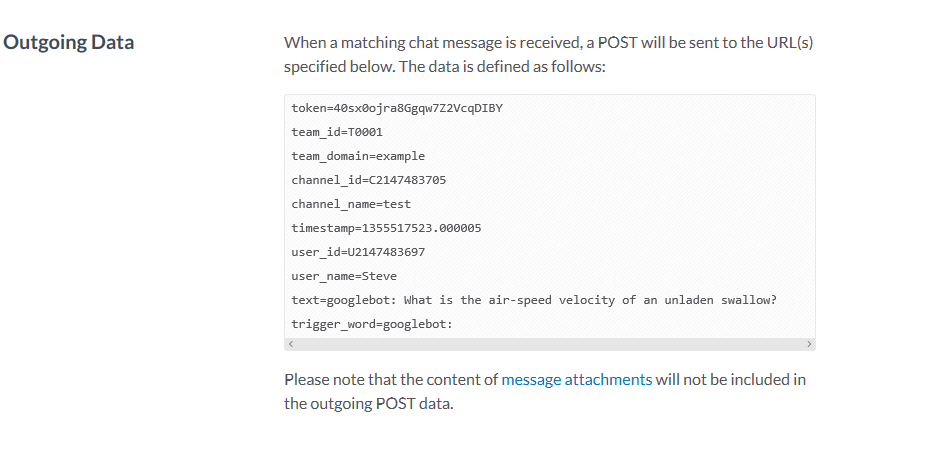
空間マッピングとAir-Tap等のジェスチャはすべてMRToolKitを利用し極力コーディング量を減らしました.Air-Tapされた時に処理を行うコードを以下に示します.これをAir-Tapを実装したいGameObjectにアタッチするだけでOKなのだからすごい.(もちろんToolKitの該当するprefabを入れる必要がある)
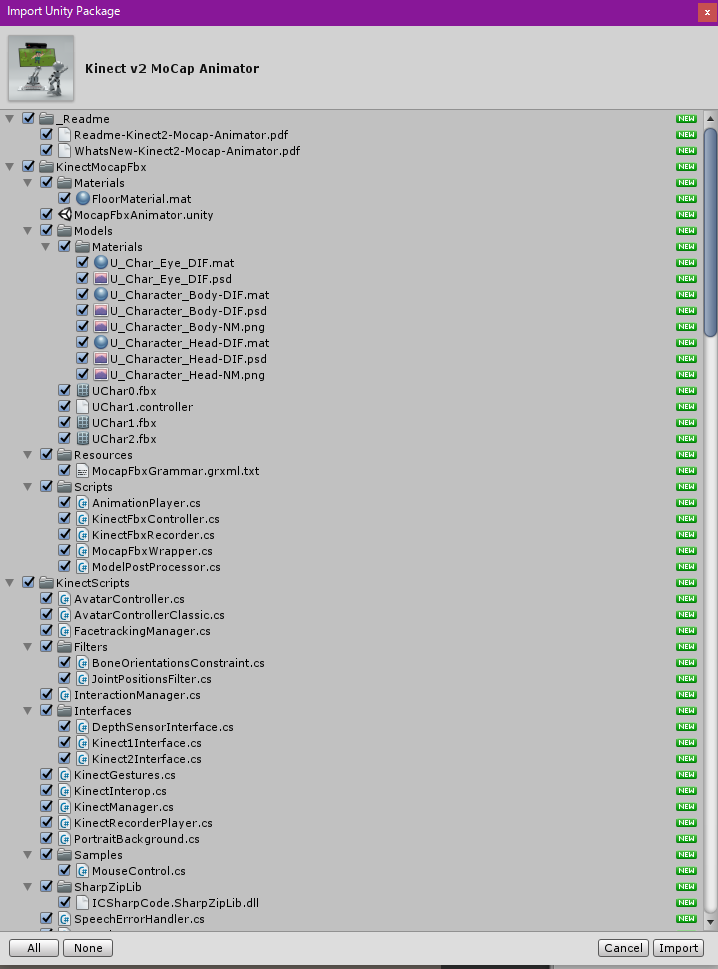
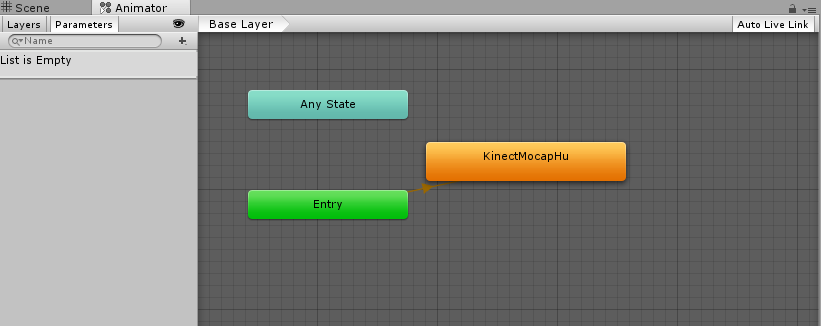
またUnityちゃんのアニメーションは以前利用したものを利用しました.簡単に説明すると,KinectでOptiTrackのようなモーションキャプチャをしようというやつです.ちなみに今回のモーション@takkun1346 さんにお願いしました.

(Unityエディタの様子:ほとんどがprefabだ)
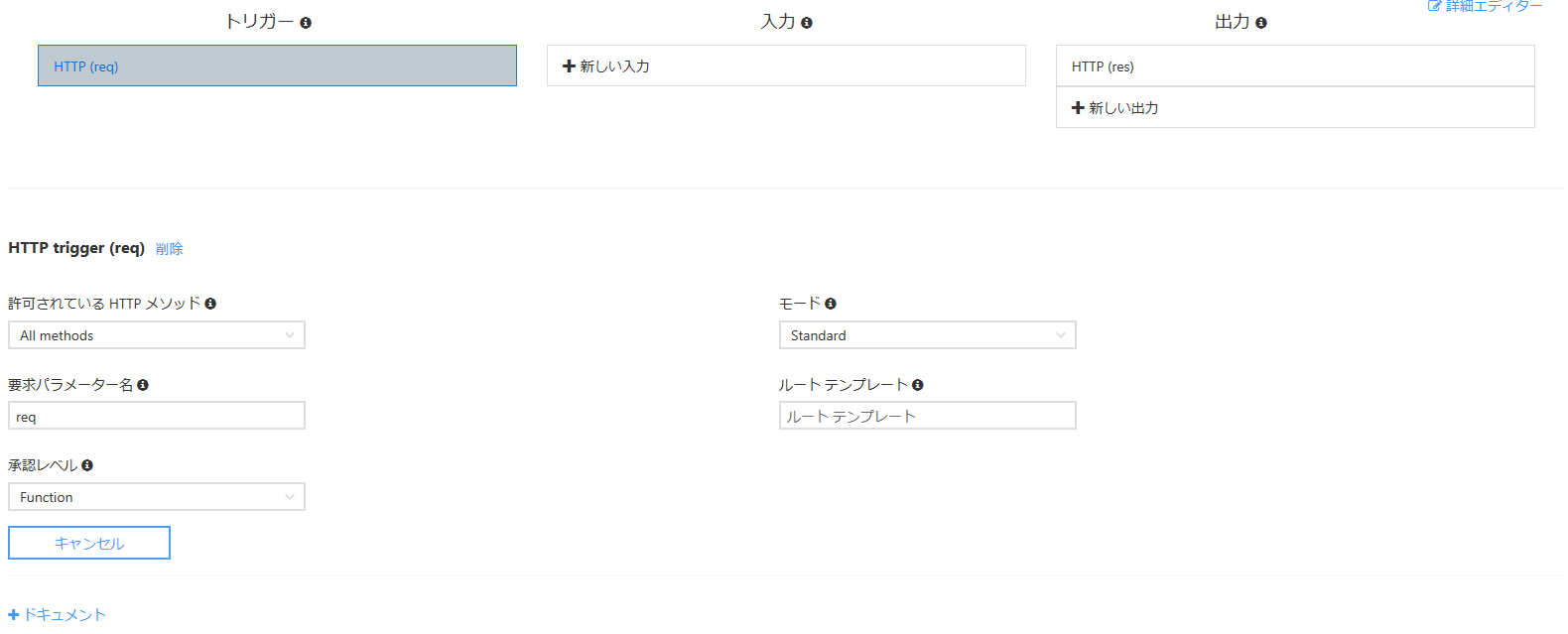
ここまでほとんどノーコーディングで実装できるHololensってすごい.書いたコードもクラスの数的には3つと少なめです.一応書いたコードの一部を載せておきます.やっていることは
空間マッピングが完了したかどうかを観察
↓
完了時に外部のトリガーからの呼び出しを受けるとオブジェクト設置
というぐらいのことです.
次に作りたいもの
今回は時間があまりなくほとんどチュートリアルみたいなものしかできなかったが,1月ぐらいまでにはオルガルの撮影モードみたいなものができたらなと思います.例えば様々なポーズをとってもらうとか,あえてローアングルにすると”プレイエリア”外です”と出るようにするとか,女の子をつんつんできるようにするとか,そもそもの女の子の数をふやすとか…
オルガルとは:cyberagentが提供するゲームオルタナティブガールズのこと(この大学でやってる人,筆者含めて2人しか知らない)
撮影モードとは:オルガル内で遊べるモードの1つ(以下の動画参照)
おわりに
Hololensはすごい.Kinectの技術がまさにHololensで生かされているといった印象を受けました.このような技術がスマートフォンのように10年先の当たり前になってくると面白くなってくるなあと感じました.
(個人的にHololensもXamarinと同様に奥が深いというか沼にはまりそうな技術だと感じ筆者は少し危惧しております)
ここまでご覧いただきありがとうございます.
明日は chy_na2 さんの投稿です.
このコンテンツは,ユニティちゃんライセンス条項 のもとに提供されています.